Confira neste artigo como instalar e
configurar o accessiBe em seu site
Wordpress.
Passo
1: Faça o login no
painel administrativo do seu
site.
Passo
2: No menu lateral,
posicione o mouse sobre o menu
‘Plugins’ e depois
clique em ‘Adicionar
novo’:
Passo
3: Na
loja do Wordpress, utilize o
campo de busca à direita e
procure por
‘AccessiBe’:
Passo
4: Na
lista de resultados, localize
por ‘AccessiBe’ e
clique em ‘Instalar
agora’:
Passo
5: Agora
é necessário ativá-lo em seu
site, clique em
‘Ativar’:
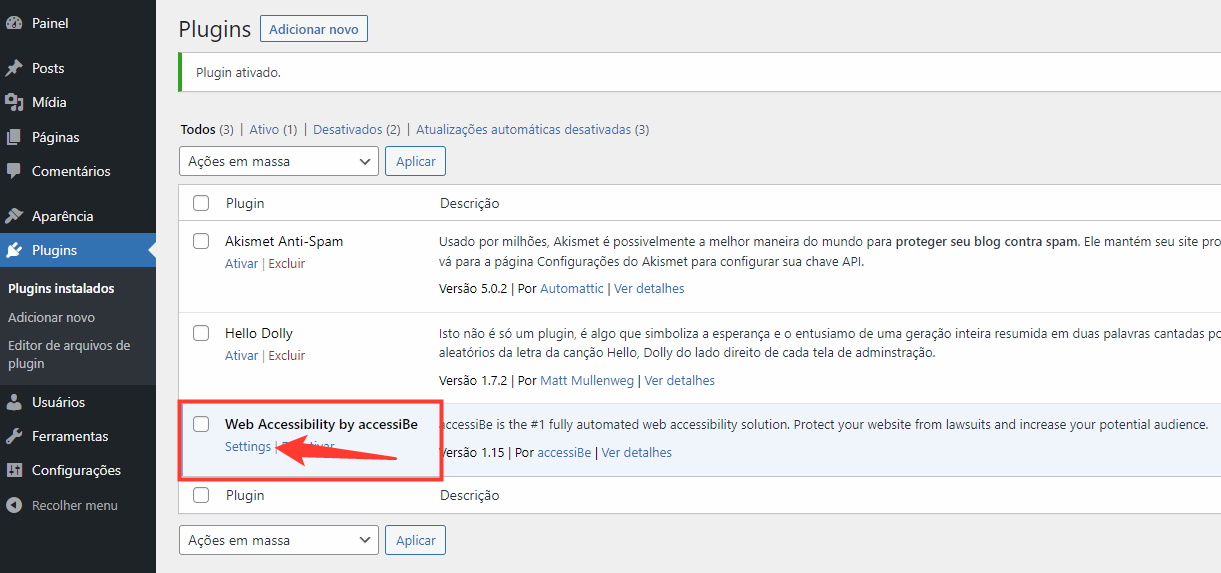
Passo
6: Localize
o plugin ‘Web Accessibility
by accessiBe’ e clique
em
‘Settings’:

Passo
7: Na
tela de configuração é
possível personalizar o botão
como
desejar:
Passo
8: Por
fim, clique em ‘Salvar
alterações’ para
salvar todas as
configurações:
Se você estiver
utilizando plugins de
otimização/cache como WP
Rocket, Perfmatters, etc.
no WordPress, você
precisará garantir
que eles não otimizem o
código fonte do
accessiBe.
É isso! Você
instalou com sucesso o
sistema accessiBe em seu
site e agora o seu site
está
acessível.
