Confira neste artigo como instalar e
configurar o accessiBe em site do
Webflow.
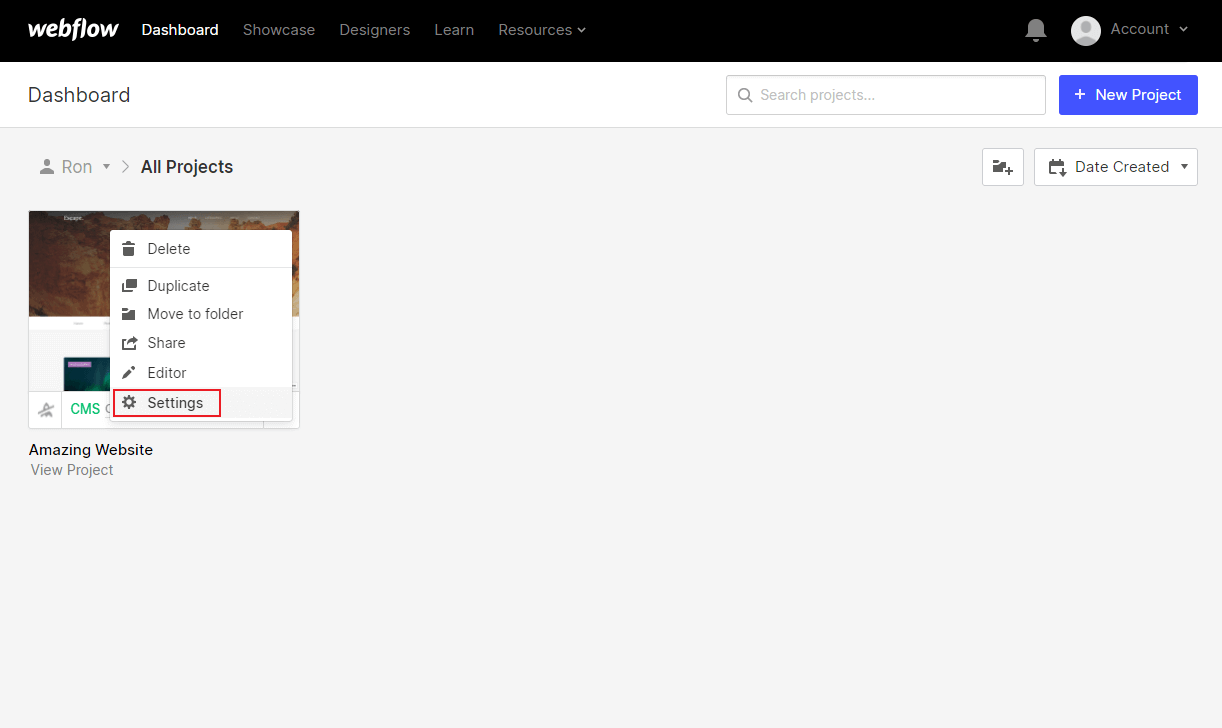
Passo 1: Acesse seu
painel de controle e clique em
"Settings" no site que deseja adicionar
o accessiBe:

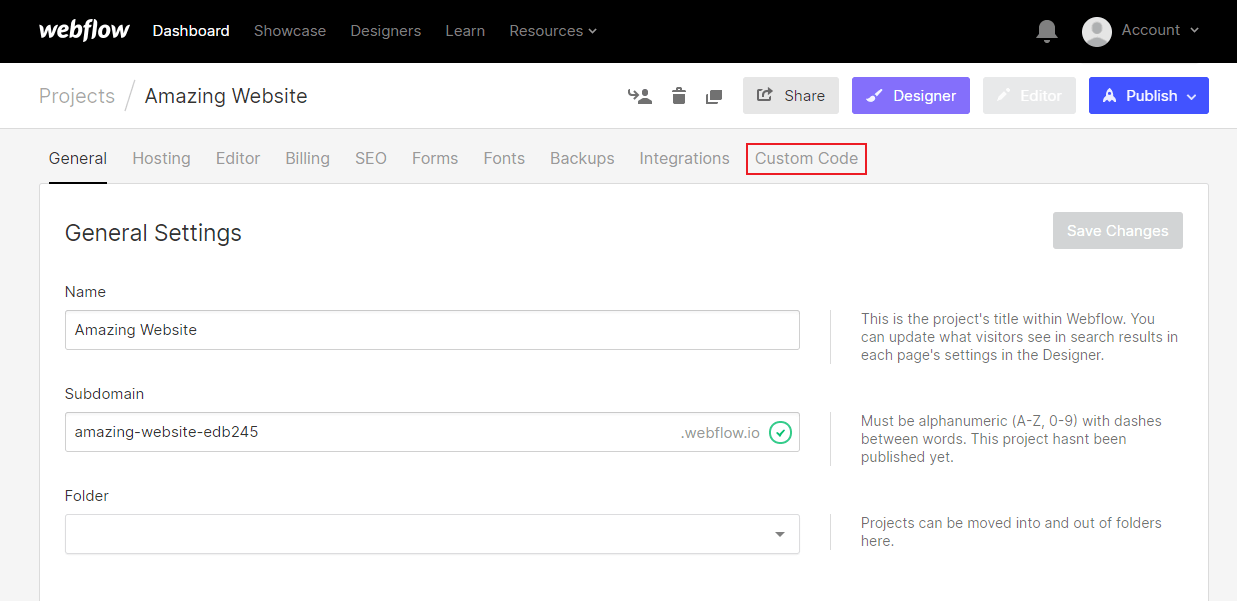
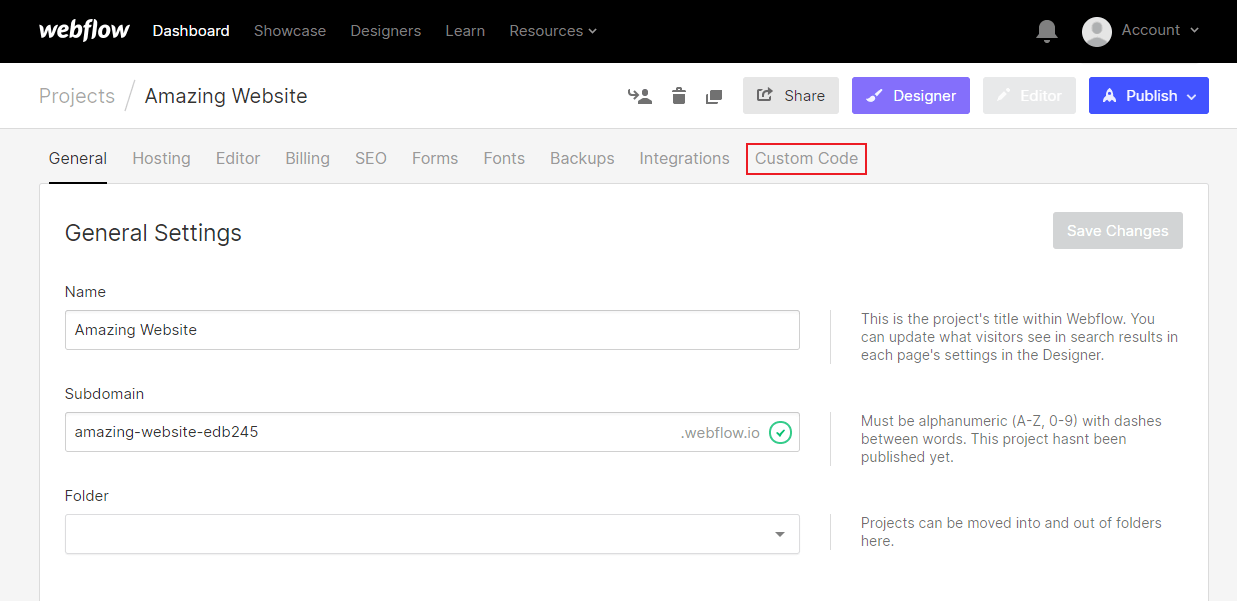
Passo
2: Na
página
'Settings',
clique em 'Custom
Code':


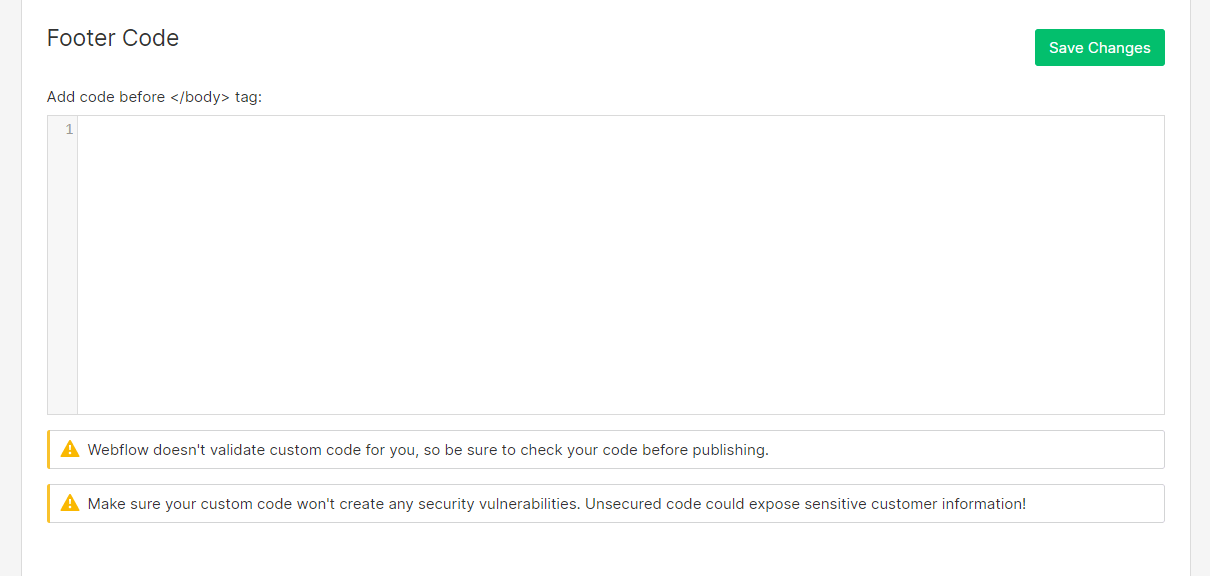
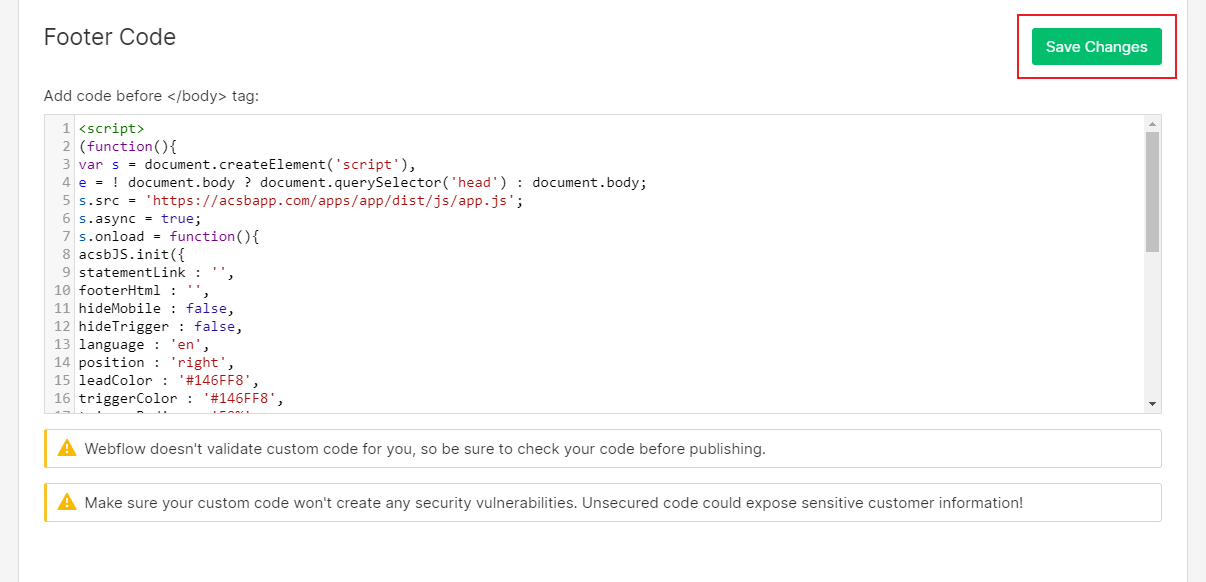
Passo
3: Role a
página para baixo até
encontrar a seção "Footer
Code". No campo em
branco "Footer Code",
cole o script de implementação
que você recebeu de nós quando
se registrou para o nosso
serviço.
Se você não
possui um script de
implementação, vá para sua
conta do accessiBe, clique na
página
'Installation'.
Você também tem a opção de
escolher a
'Advanced
& Customized
Installation'
se decidiu personalizar a
solução de acordo com o design
da marca do seu
site.

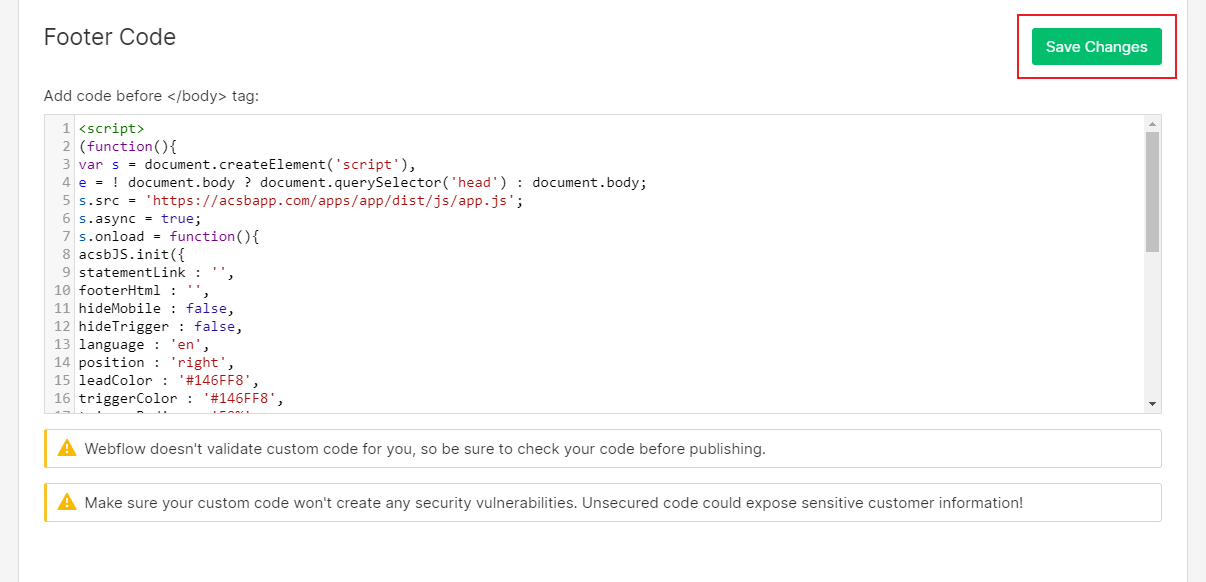
Passo
4: Após
colar o código, clique em
"Save Changes" e
publique seu site para que as
alterações entrem em
vigor:


É isso aí!
Você instalou com sucesso o
sistema accessiBe em seu site
e agora ele está tornando seu
site
acessível.
