Confira
neste artigo como instalar
acessWidget pelo Google Tag
Manager.
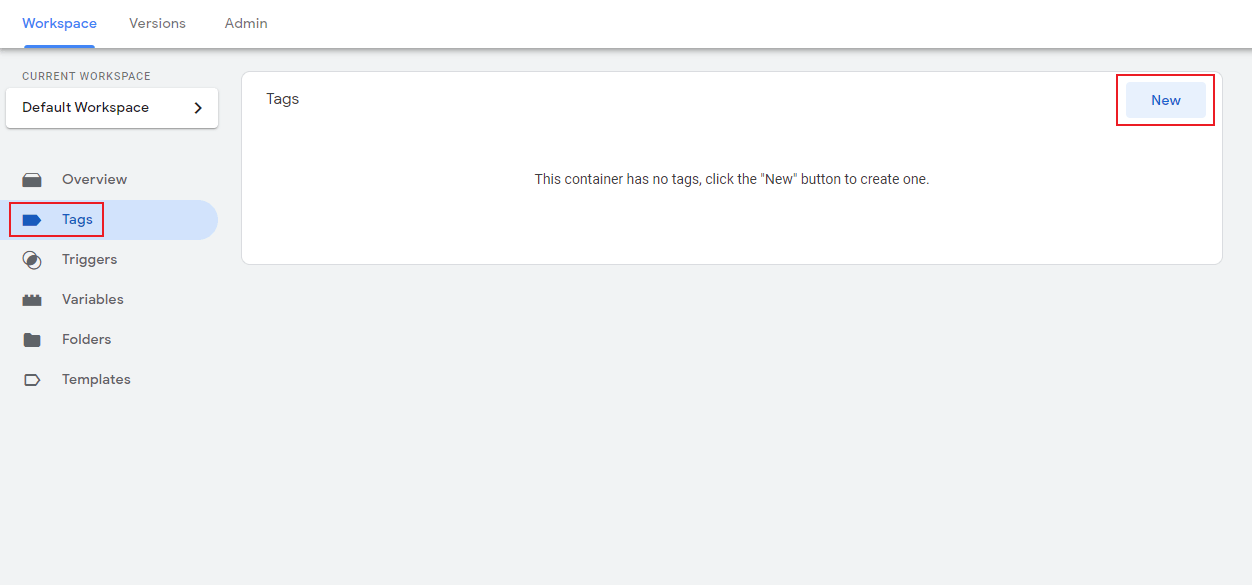
Passo
2: No menu à
esquerda, clique em
"Tags" e depois no
botão
"New":

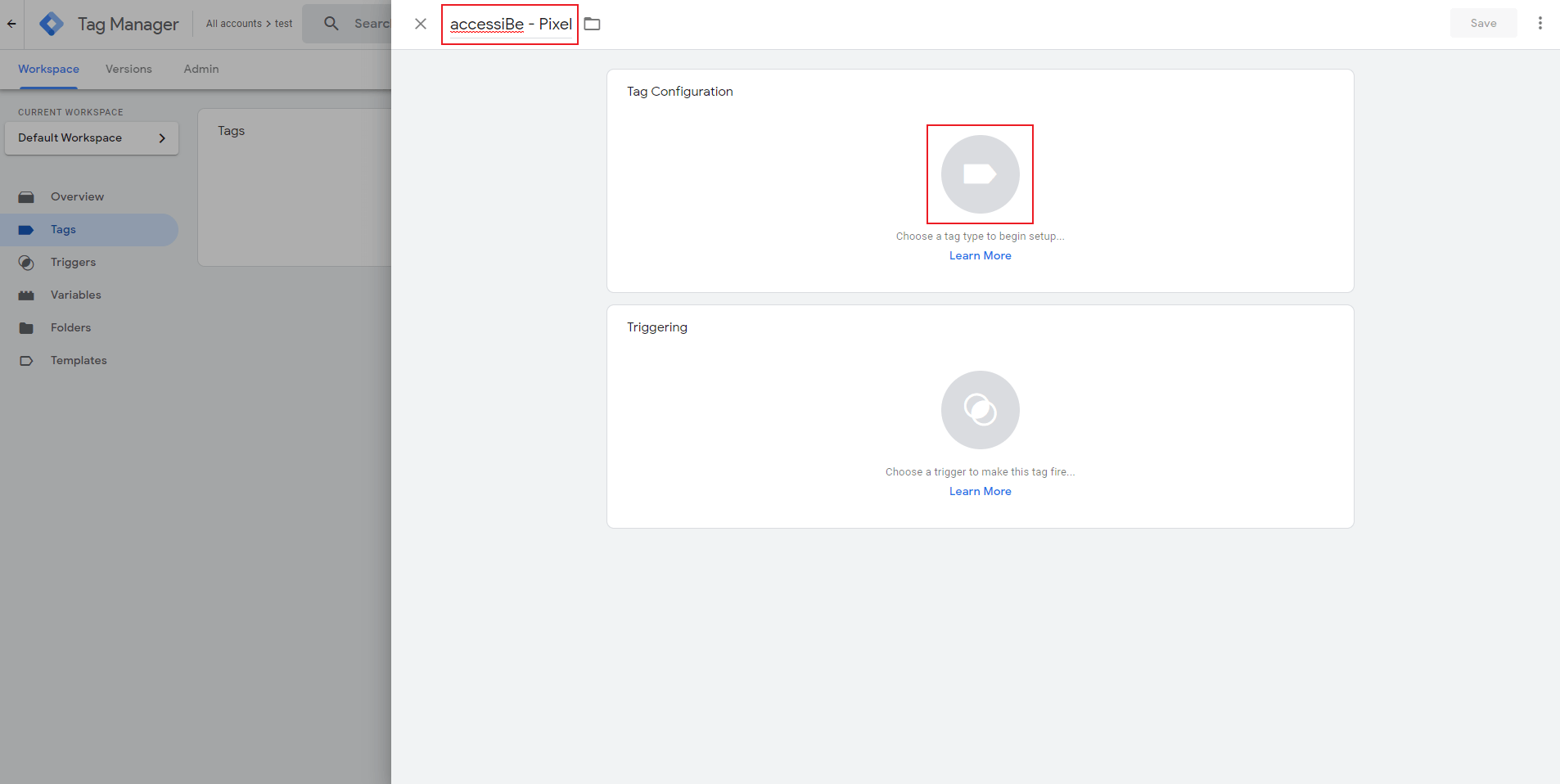
Passo
3: Altere o nome
da tag para
"accessiBe
- Pixel" ou um
nome semelhante e clique na
primeira opção
"Tag
Configuration":

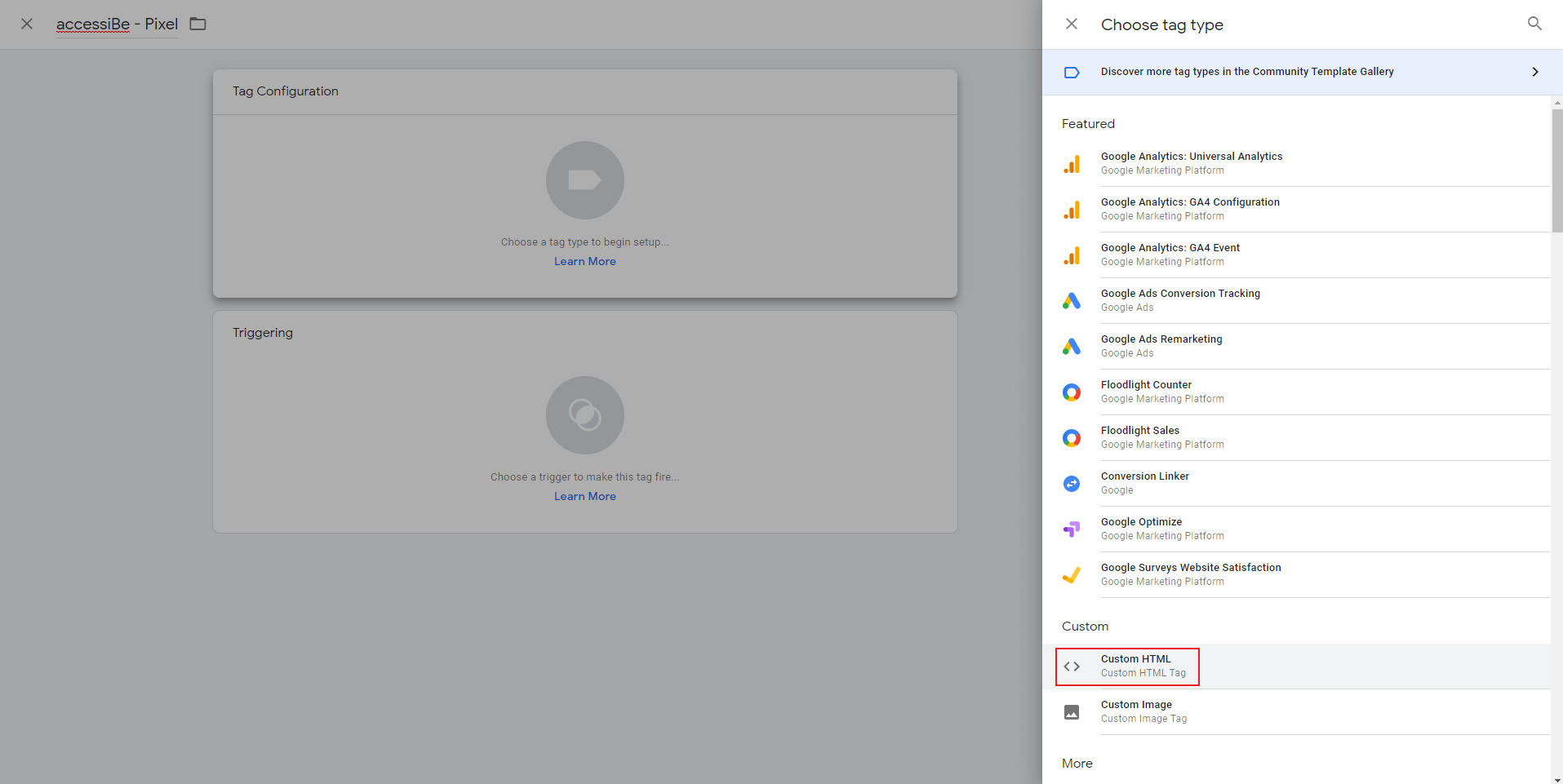
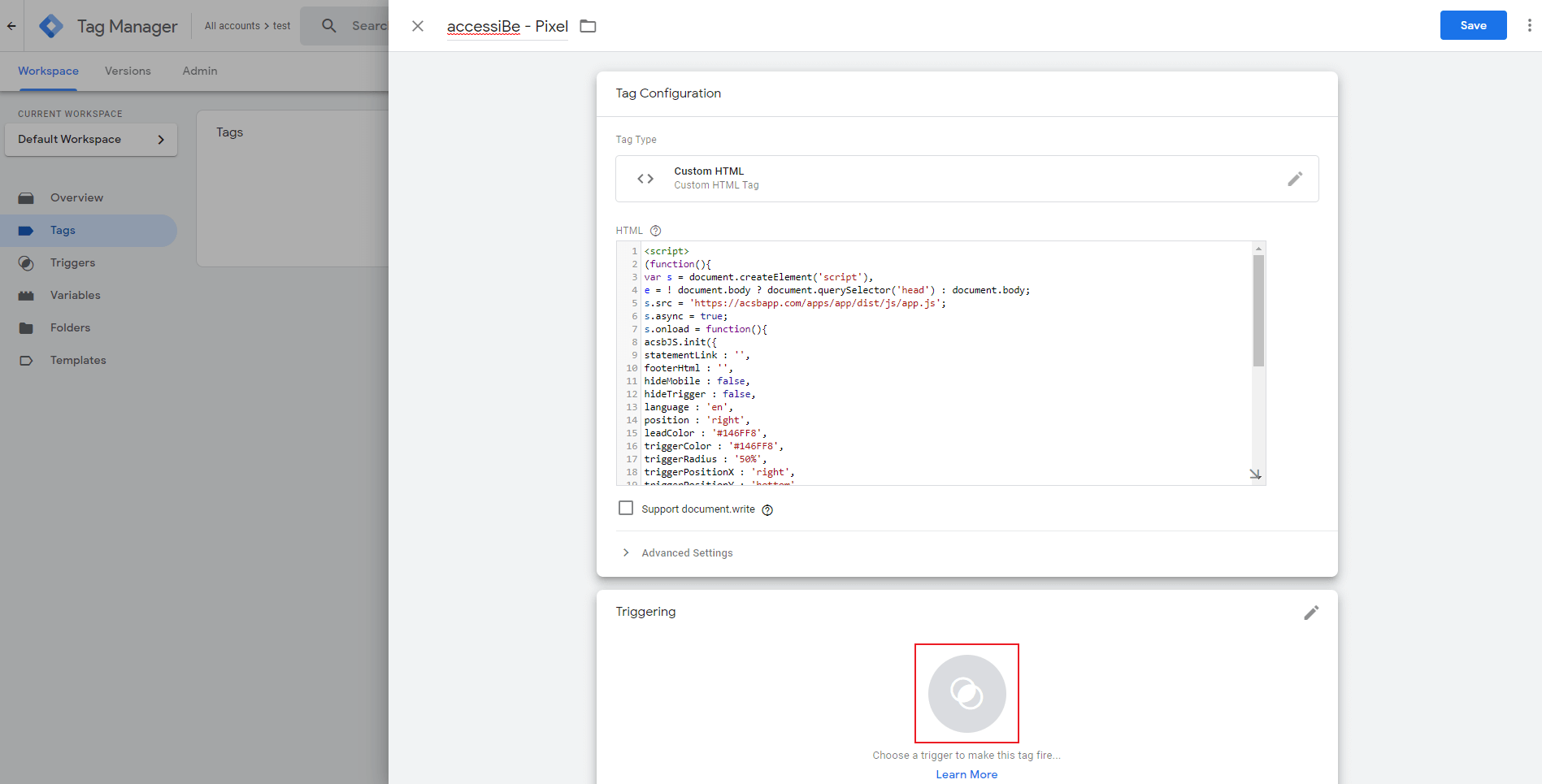
Passo
4: No menu à
direita, role para baixo e
selecione
"Custom
HTML":

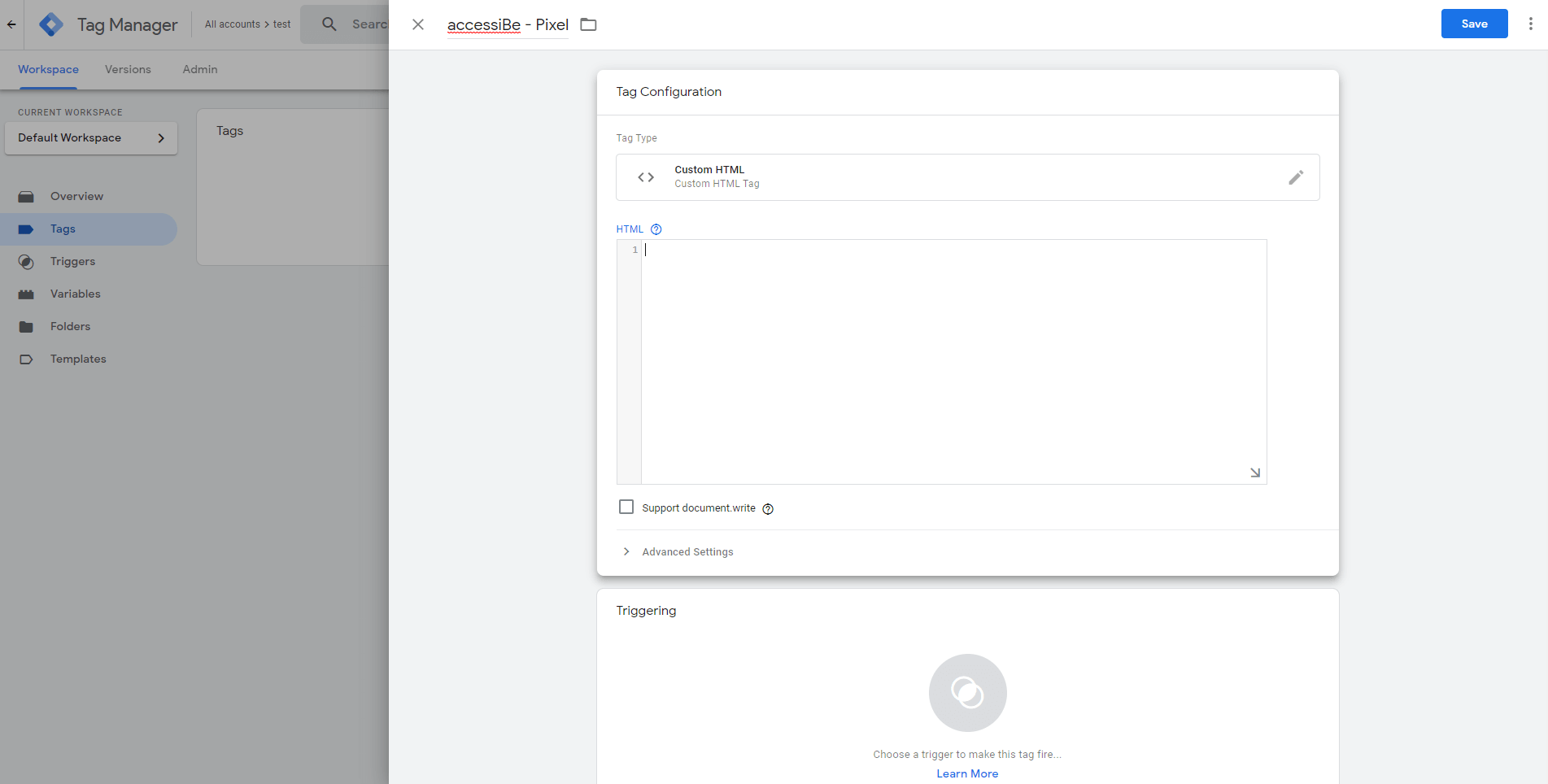
Passo
5: No campo em
branco
"HTML",
cole o script de implementação
que você recebeu de nós quando
se registrou para o nosso
serviço.
Se você não
tem um script de
implementação, acesse sua
conta do accessiBe, clique na
página
"Installation".
Você também tem a opção de
escolher a
"Advanced
& Customized
Installation"
se decidiu personalizar a
solução de acordo com o design
da marca do seu
site:

Passo
6: Depois de
colar o script, logo abaixo
dele, você verá a área
"Triggering".
Clique nela ou no ícone de
edição à
direita:

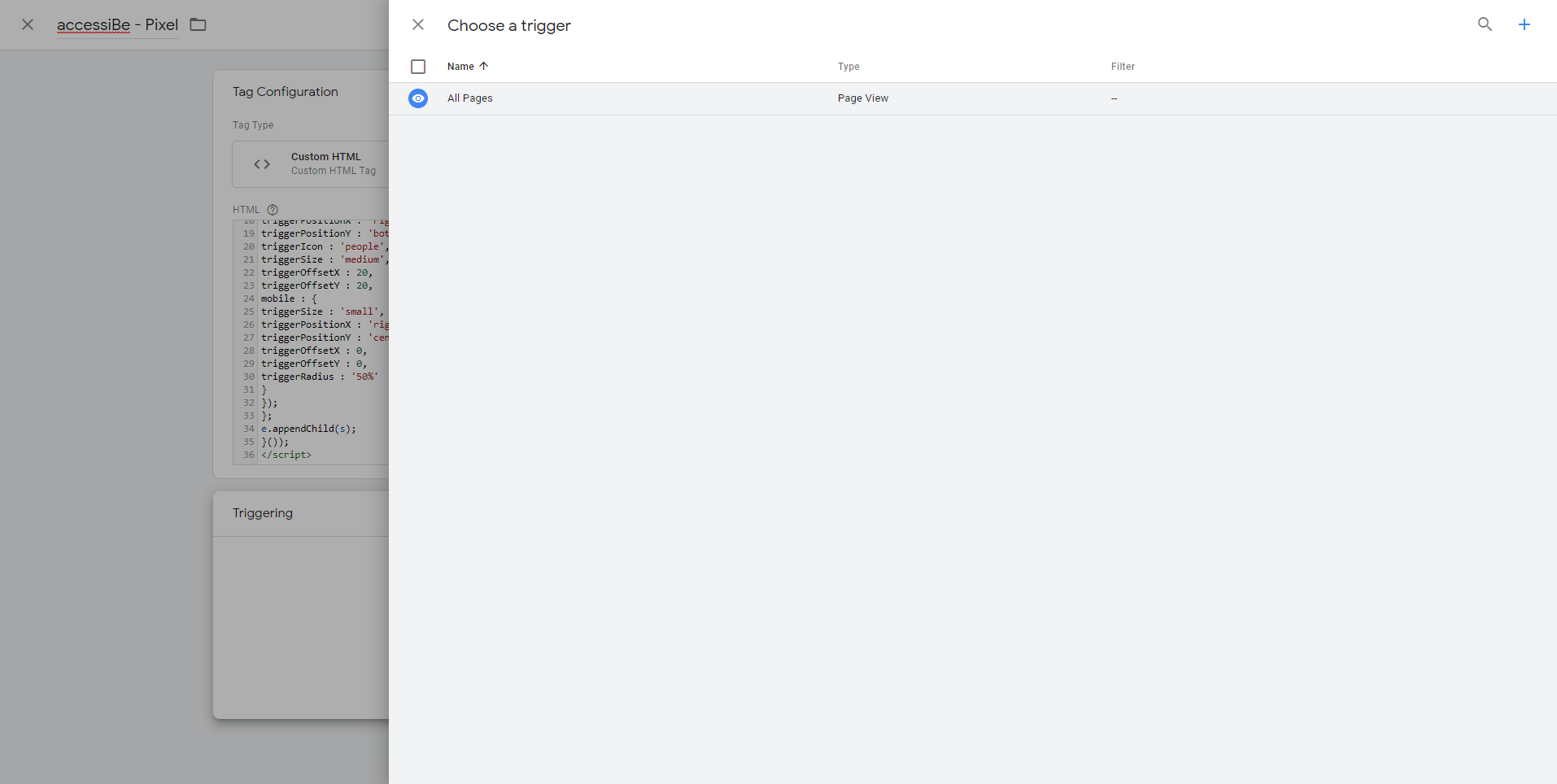
Passo
7: Na nova janela
que se abre, selecione
"All
Pages":

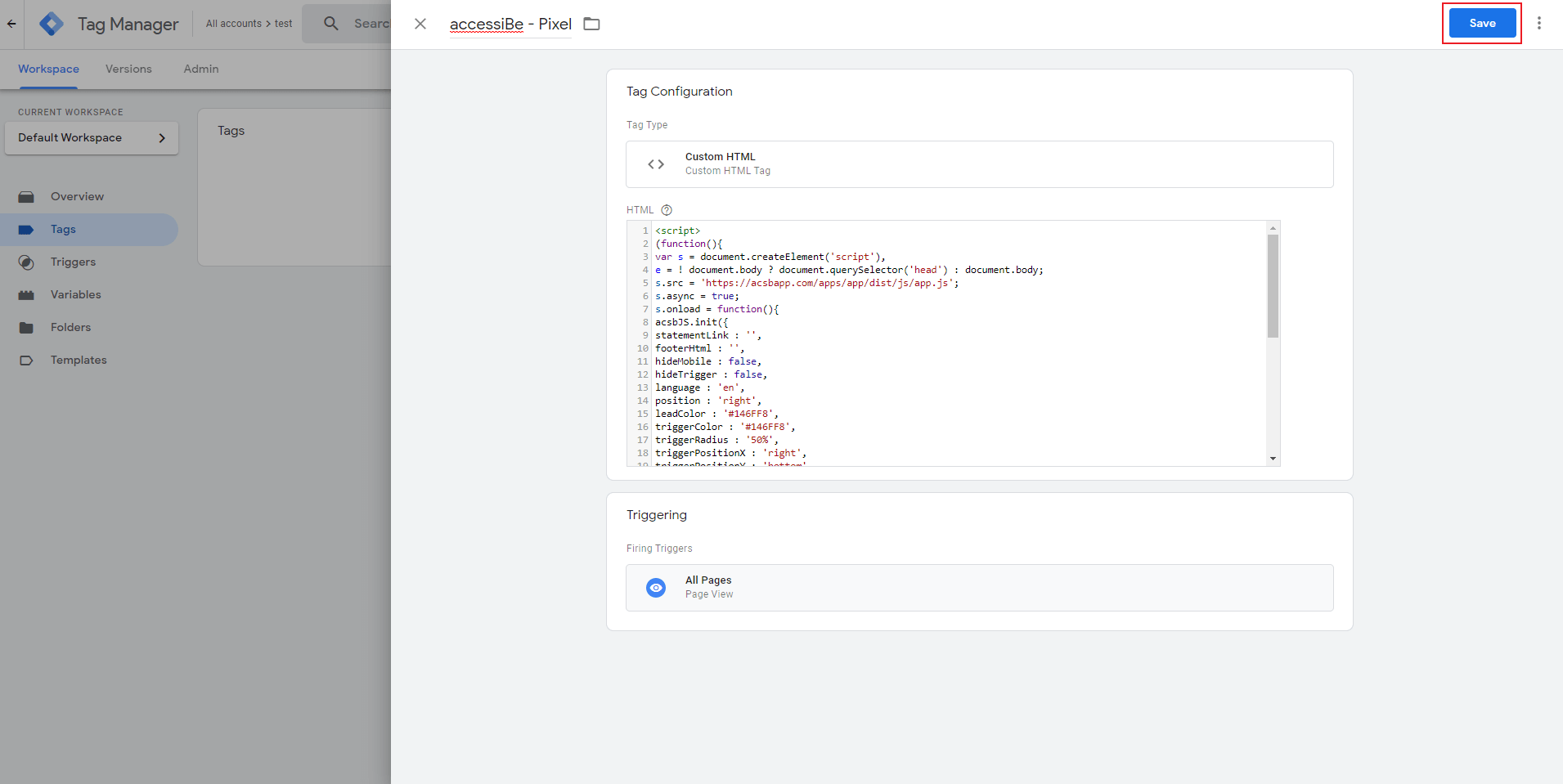
Passo
8: Após clicar em
"All
Pages", o Tag
Manager o levará de volta à
janela anterior, onde você
precisará clicar no botão
"Save"
para salvar as
alterações:

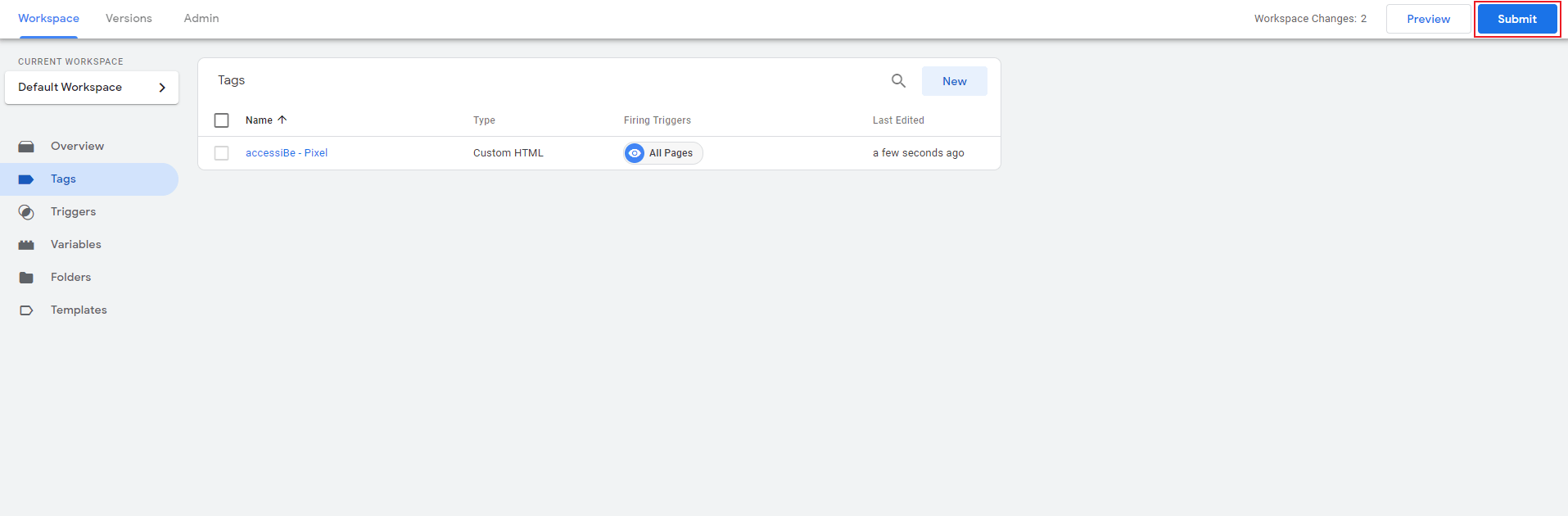
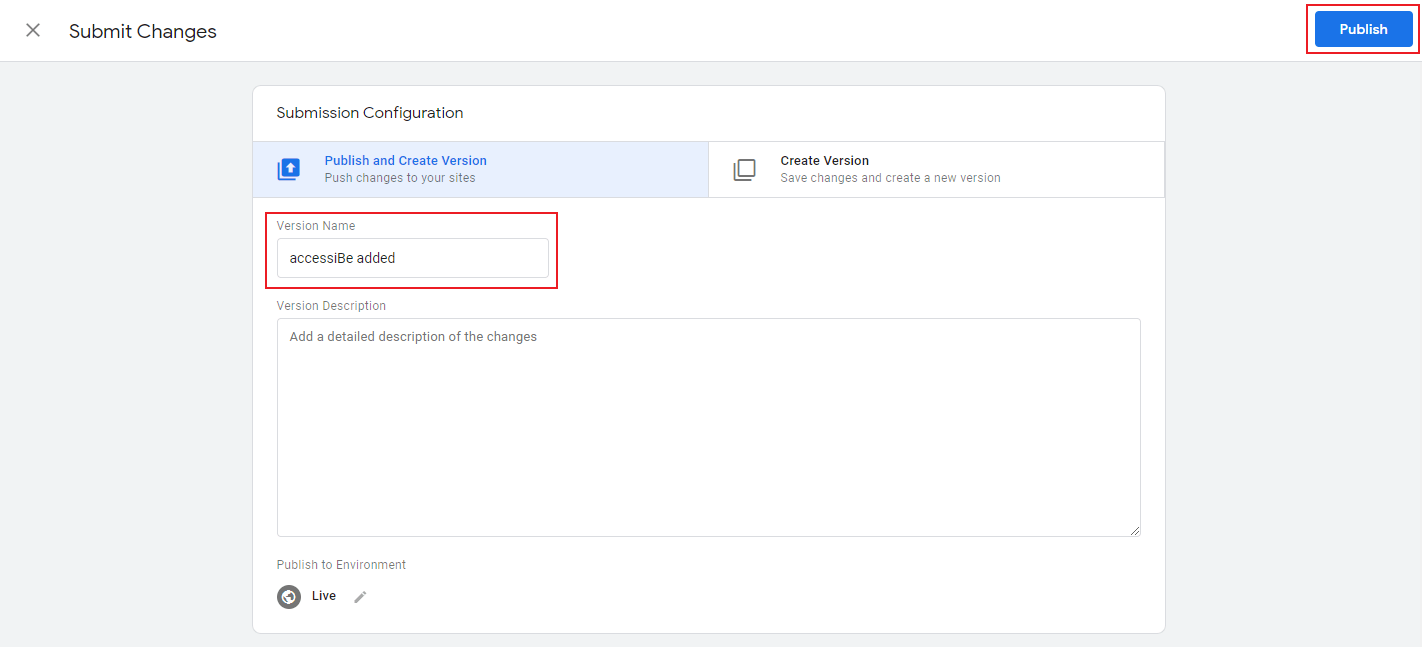
Passo
9: Depois de
salvar, volte para a tela
principal da sua conta no Tag
Manager e clique no botão
"Submit"
localizado no canto superior
direito:


Importante: independentemente do método de
instalação, é imperativo ler
nosso Guia de Integração do
Site e seguir as instruções
para garantir uma instalação e
desempenho
adequados.
